※この記事はAltPlus Advent Calendar 2016の25日目の記事です。 こんにちは、開発部のコイです。オルトプラスに働いています。 IntelliJ IDEAでのsnippetを活用する方法を紹介します。
背景
繰り返し同じコードパターンを書いたら、時間がかかっているので、どのように解決できるかを探してみて、snippet活用の方法を見つけました。 最近チームでIntelliJ IDEAで使っているので、IntelliJ IDEAでの方法を紹介します。
snippetとは
snippet(英語: snippet)とは、「断片」という意味である。情報処理の分野ではよく使う短いプログラムコードを統合開発環境から呼び出す機能の事である。 また、呼び出される短いコードの事をsnippetと呼ぶ場合もある。ja.wikipedia.org
言い換えれば、snippetはテンプレートコードに似ている。コードテンプレート化して、そのあと再利用できるものです。 mainとif/elseなどのsnippetを用意してくれるEditorが多いと思います。
またEditorでは任意でsnippetを登録することができます。 開発中にsnippetを登録して、どんどん増えていくと開発速度が上がるのではないでしょうか?
ItenlliJ IDEAでsnippetを活用する
登録してみる
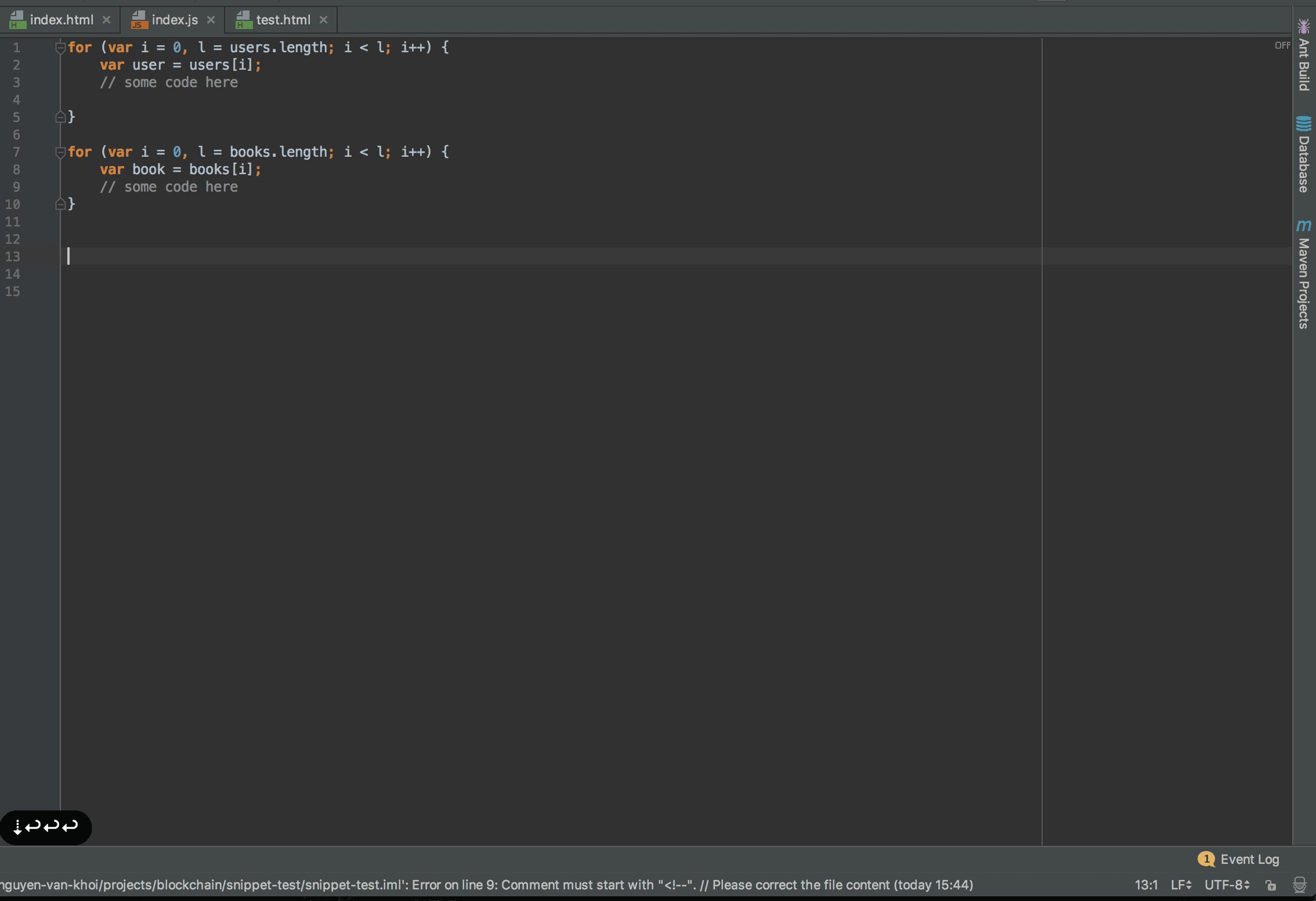
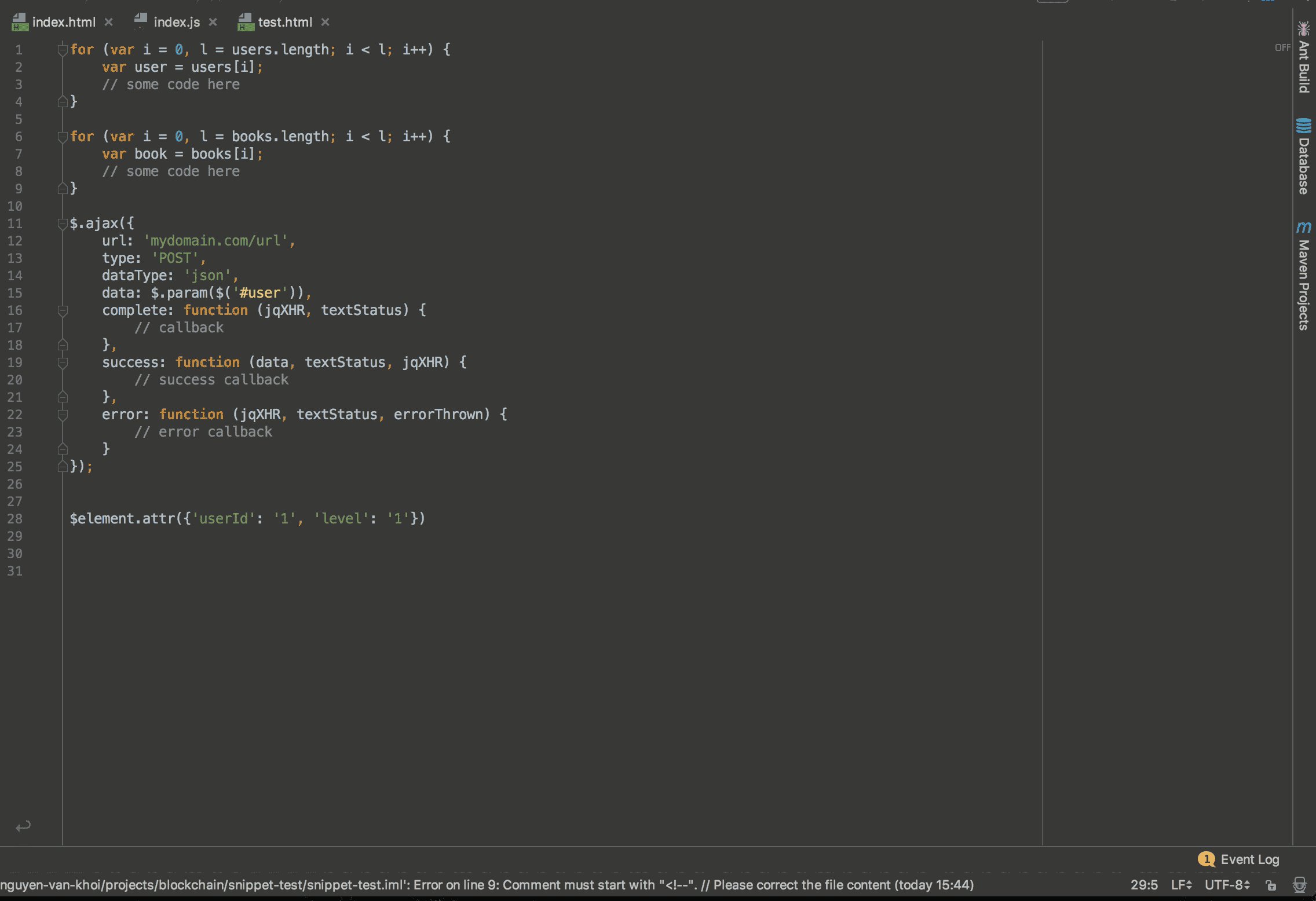
例:仮に下記のパターンを繰り返し書かないとき、snippetを登録してみます。
for (var i = 0, l = users.length; i < l; i++) { var v = users[i]; // some code here } for (var i = 0, l = books.length; i < l; i++) { var v = books[i]; // some code here }
https://www.jetbrains.com/help/idea/2016.3/creating-and-editing-live-templates.html
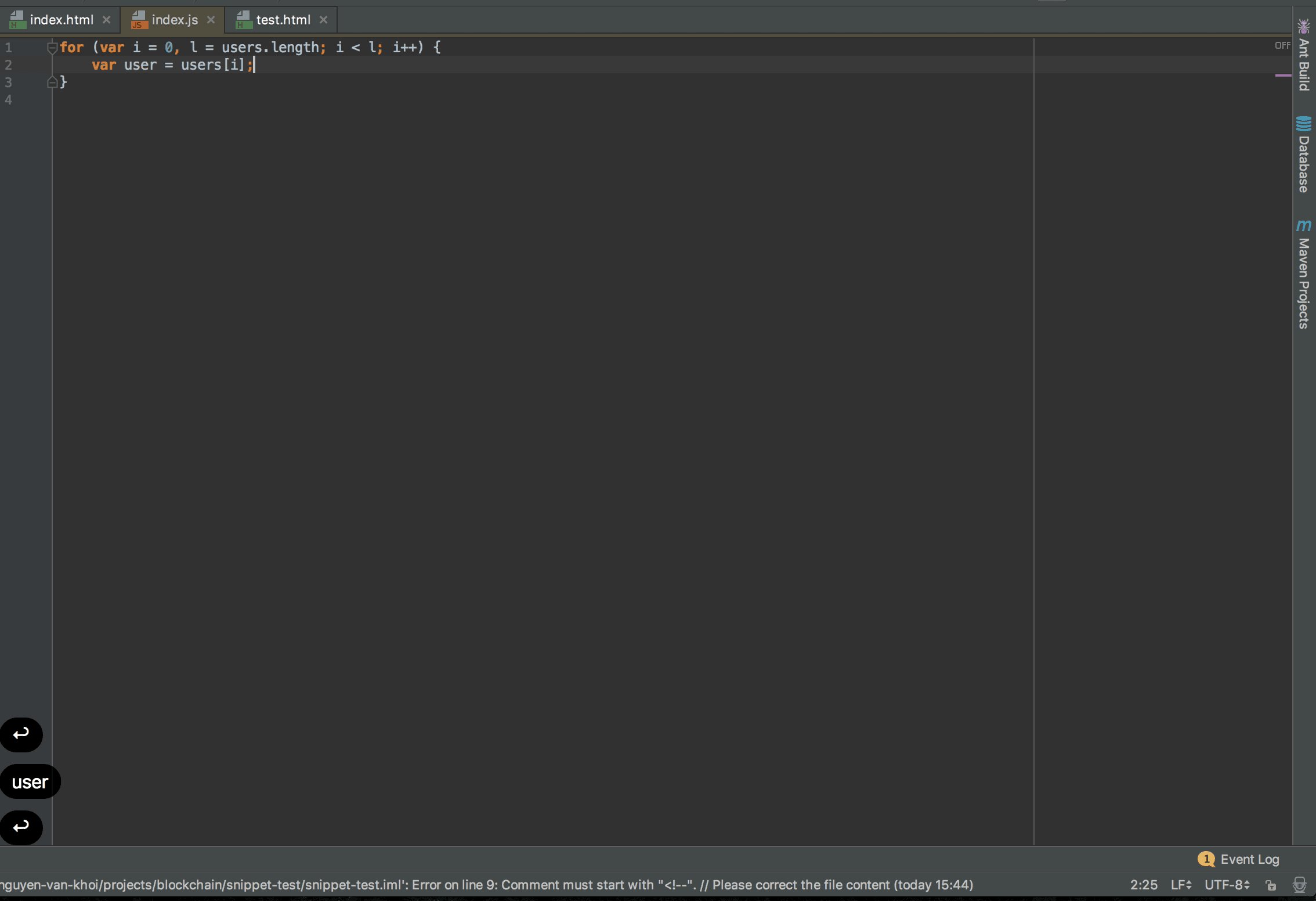
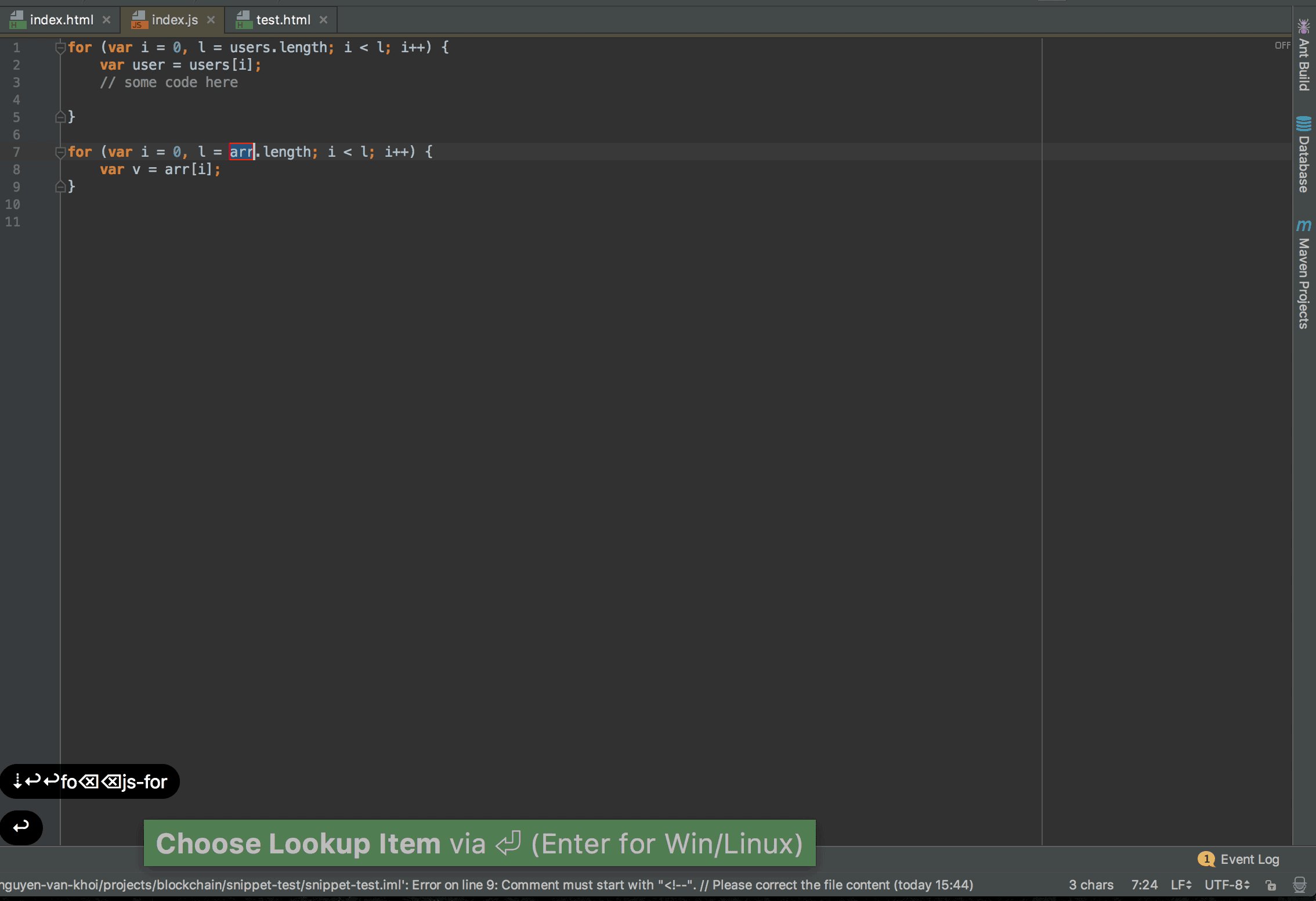
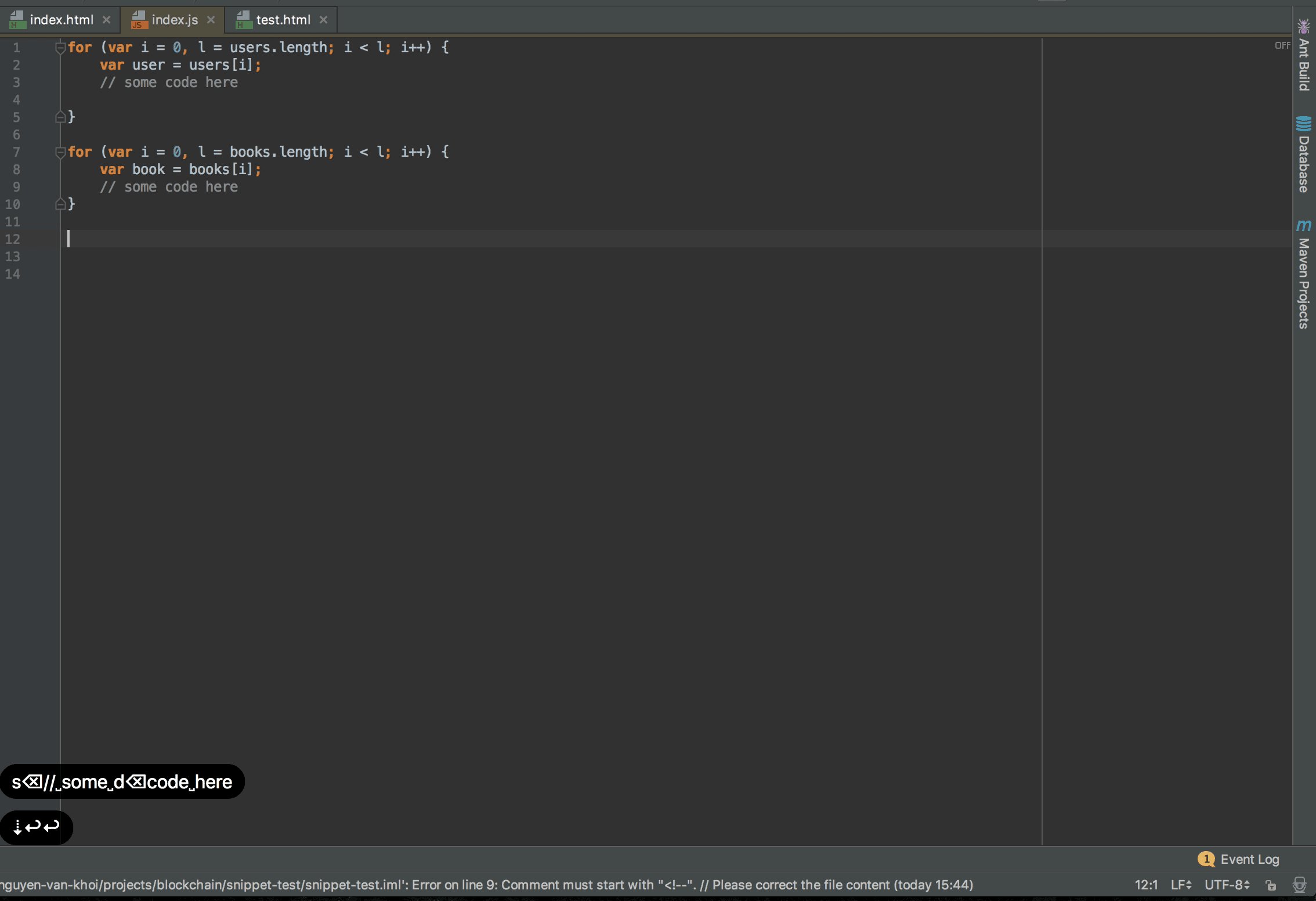
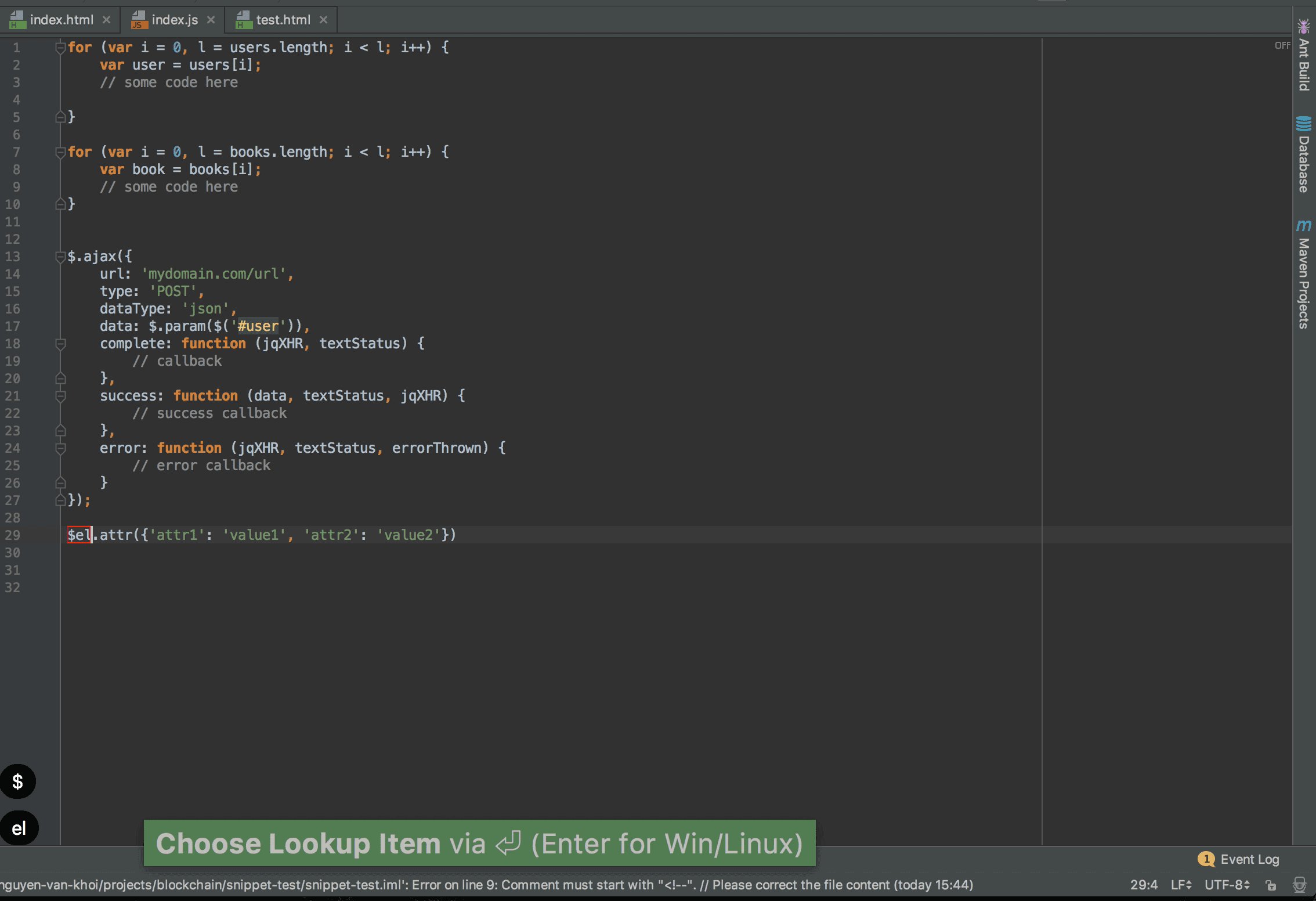
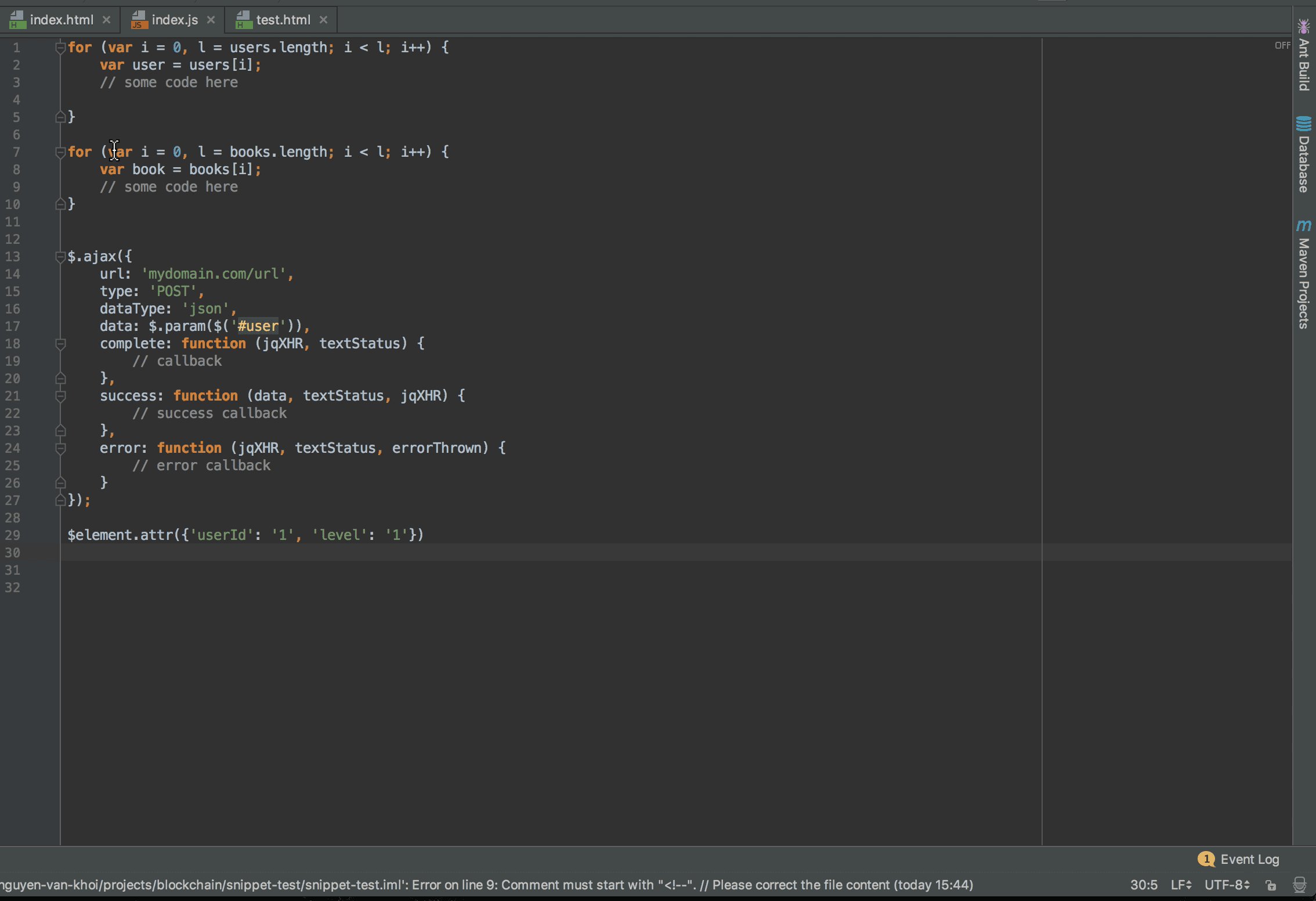
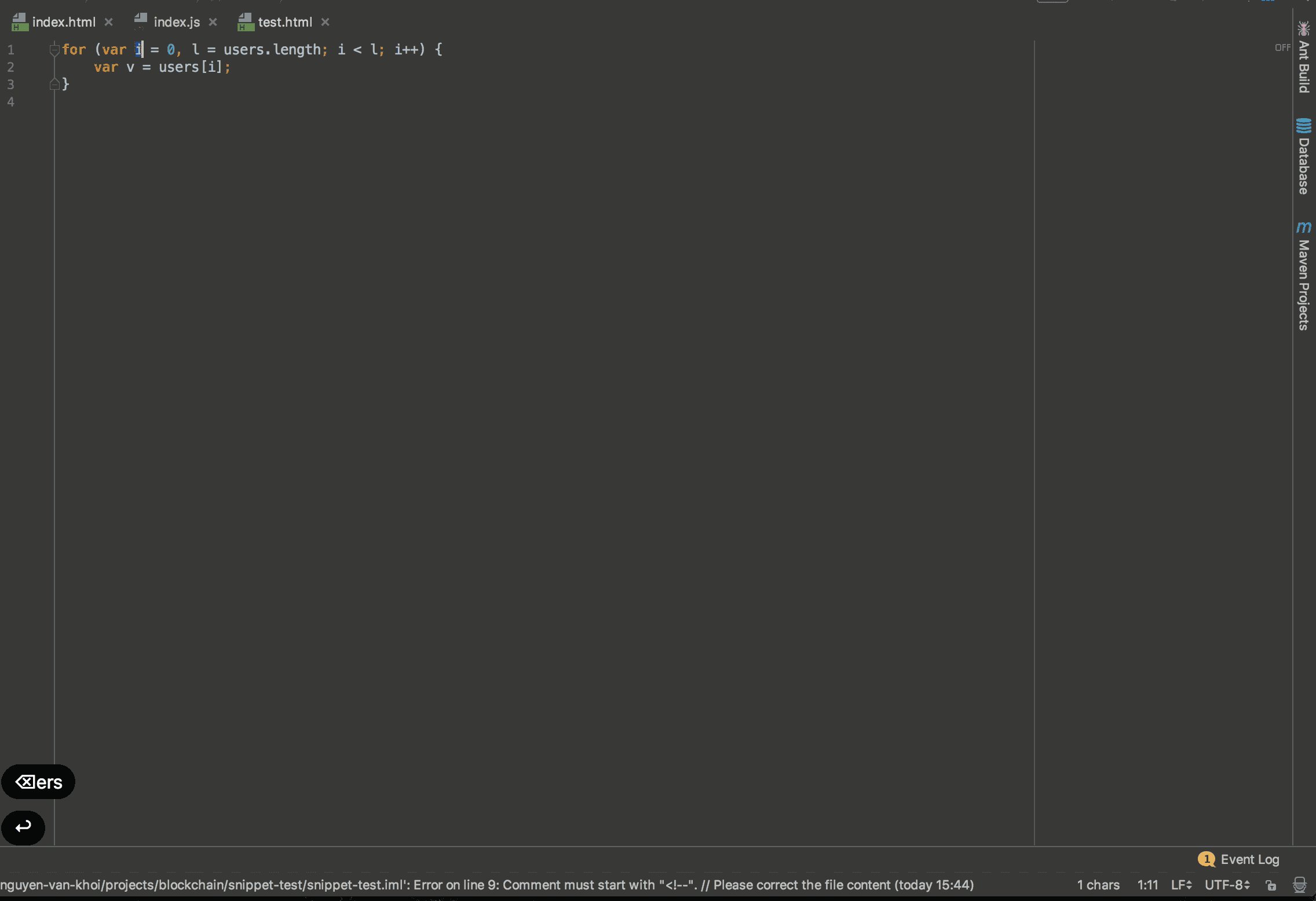
登録できたら下記のように使えるようになります。
js-forのsnippetです。

- 更にSnippetを書くときは、IntelliJ IDEAがサポートしてくれる機能を使うことで、表現力が上がります。 詳細的に下記のリンクを御覧ください。
snippetを共有する方法
snippetを共有する方法は2つあります。
- SnippetをExportする
- Snippetを手動でコピーする
参考:https://www.jetbrains.com/help/idea/2016.3/sharing-live-templates.html
Vim-snippetsをIntelliJ IDEAのフォマットに変換する
Vim-snippetsのCommuinityが強いので、たくさん良いSnippetが用意されています。 なので、Vim-snippetsをIntelliJ IDEAsnippet化してみました。 下記の例を御覧ください。
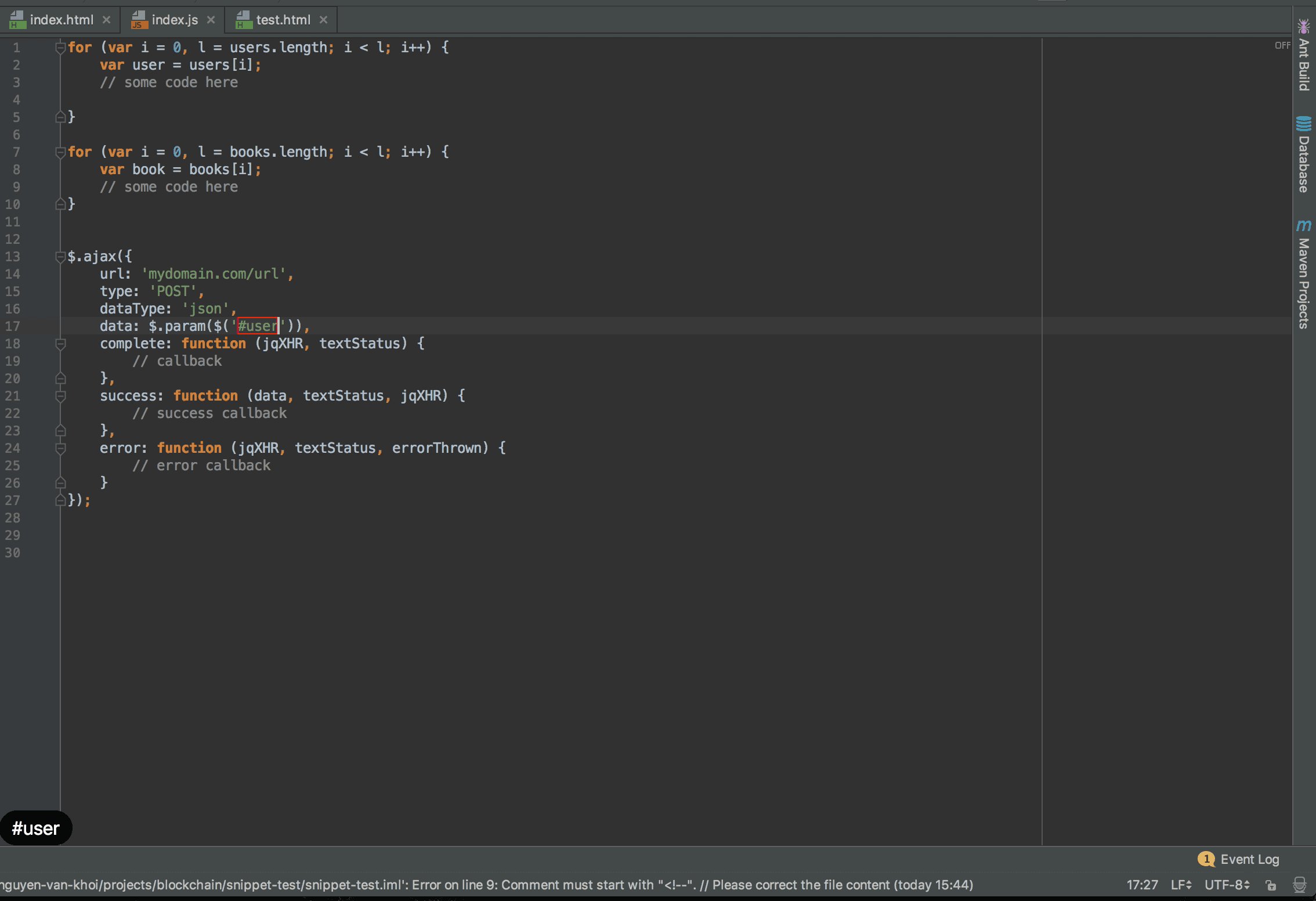
- jq-ajaxのsnippet

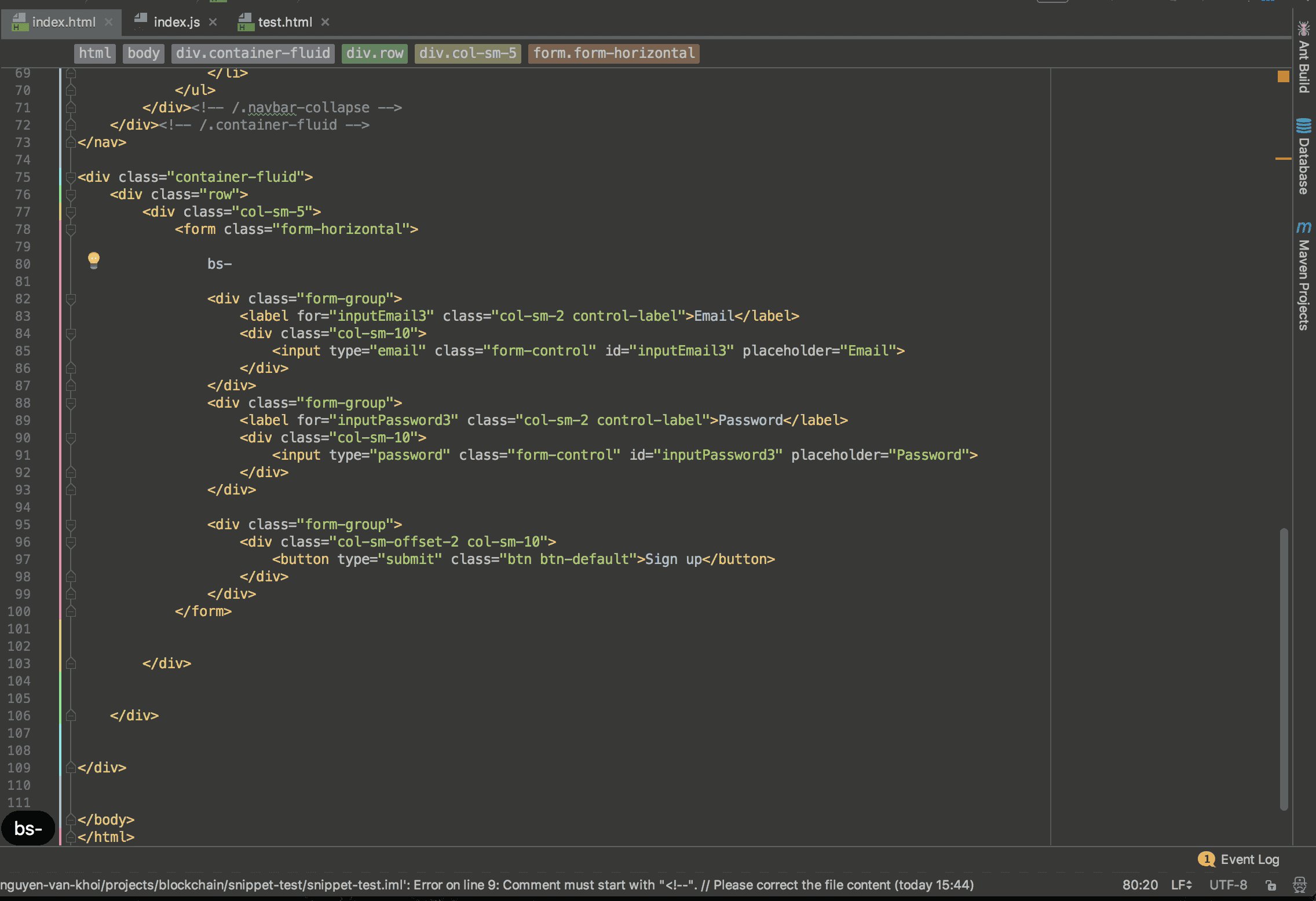
- bootstrapのsnippet

詳しい使い方はこれを見intellij-snippetsてください。
まとめ
自分で開発するときに、自分のsnippetをもっと活用してみてください!



